TerminusDB 10.1.8 has been released which means TerminusDB now comes with GraphQL to improve the developer experience. Your data product schemas are automatically loaded in GraphQL for speed and convenience. GraphQL means you can now use any programming language to work with TerminusDB.
10.1.8 enhancements include –
- GraphQL endpoint at localhost:6363/api/graphql/ORG/DB
- GraphiQL endpoint for testing available at localhost:6363/graphiql/ORG/DB
- GraphQL automatic loading of Schema in GraphQL schema
- GraphQL search and retrieval
The TerminusDB GitHub Repo has a full list of enhancements and bug fixes.
Take a look at the GraphQL docs to familiarize yourself with it or install the latest version to experiment and play.
Excitingly, this release is a big step toward our TerminusDB becoming a headless CMS and connecting content in a knowledge graph. You can read more about our headless CMS here.
Here’s a quick example of how GraphQL works in TerminusDB –
Using the following TerminusDB schema:
{ "@type" : "Class",
"@id" : "Person",
"name" : "xsd:string",
"dob" : "xsd:dateTime",
"friend" : {"@type" : "Set", "@class" : "Person" }}
TerminusDB will generate the following GraphQL class.
type Query {
Person(
id: ID
"""skip N elements"""
offset: Int
"""limit results to N elements"""
limit: Int
filter: Person_Filter
"""order by the given fields"""
orderBy: Person_Ordering
): [Person!]!
}
type Person {
dob: DateTime!
friend(
id: ID
"""skip N elements"""
offset: Int
"""limit results to N elements"""
limit: Int
filter: Person_Filter
"""order by the given fields"""
orderBy: Person_Ordering
): [Person!]!
name: String!
id: ID!
}
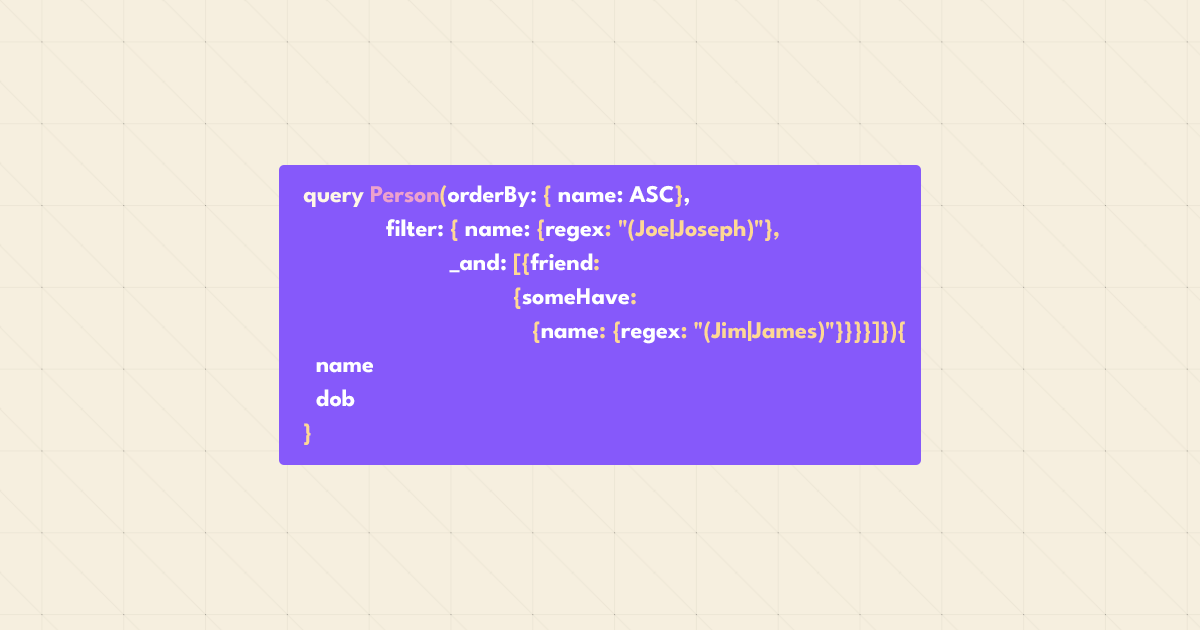
You can then query this using the GraphQL endpoint.
We’ve got more planned
TerminusDB automatically generates fields in GraphQL based on classes and their properties in the data product schema. Here you can use arguments such as id, offset, limit, and order by, as well as filters such as time comparisons and for strings, and, or, not. All the filter options are also automatically generated for you.
We’re not stopping here though, we are working to integrate WOQL into GraphQL so that you can use GraphQL for complex path queries to make building graph-based applications even easier.
Our goal is to be the smoothest and most powerful GraphQL experience around.
We hope you join us on this journey.