In this blog, we’re diving headfirst into the world of headless architecture – a concept that has been revolutionizing the way we build and deliver digital experiences. Born out of the need for greater flexibility and seamless omnichannel experiences, headless architecture has emerged as a solution to the limitations posed by traditional monolithic systems. Whether you’re a seasoned developer looking to expand your architectural horizons or a newcomer curious about the latest trends, understanding what headless architecture entails, its origins, and the scenarios where it truly shines will undoubtedly broaden your perspective on modern software design.
What is headless architecture?

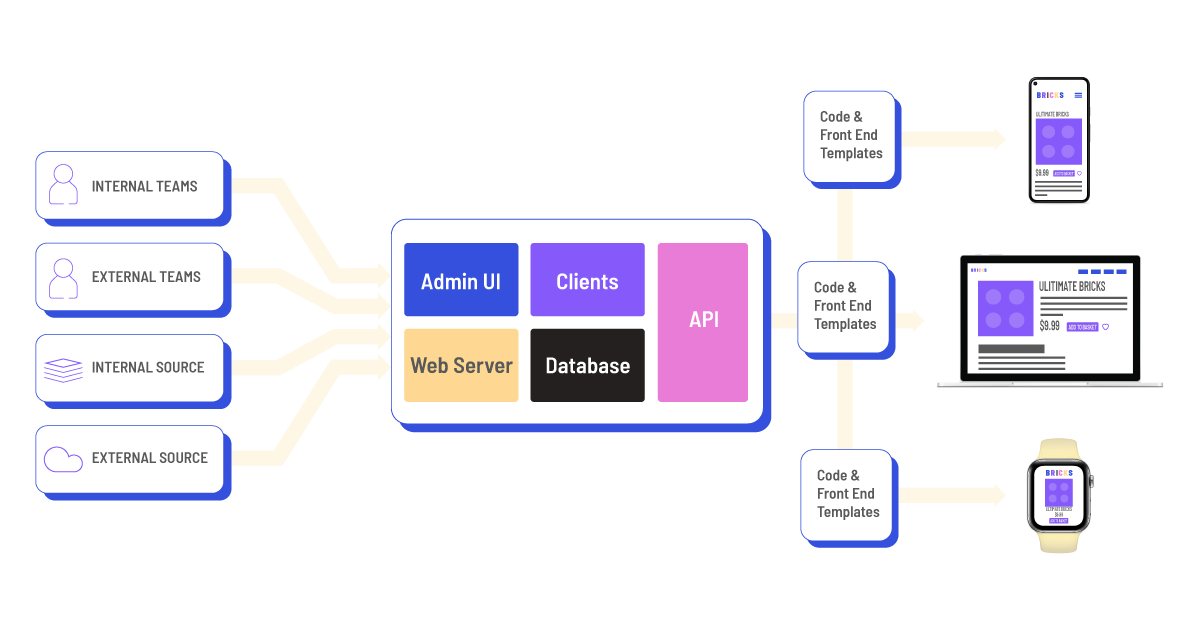
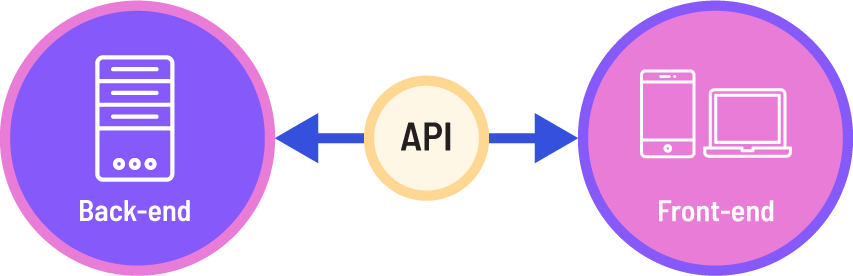
At its core, a headless architecture refers to a software design approach where the front-end and backend of an application are decoupled, allowing them to function independently. Headless architecture dissociates these components unlike traditional monolithic setups where the front-end (the “head”) and backend are tightly integrated. In this paradigm, the front-end becomes an interface that consumes data and services through APIs provided by the backend.
This decoupling allows developers to utilize diverse frontends – spanning web, mobile, IoT devices, and more – all interfacing with the same backend, fostering agility, scalability, and rapid iteration.
Monolithic setups, characterized by tightly integrated frontend and backend components, can hinder scalability and flexibility as applications grow in complexity. The monolithic model often necessitates the entire application to be redeployed even when making minor changes, leading to inefficiencies. Headless architectures address these issues by decoupling front-end and backend, enabling independent development and deployment, thus overcoming the limitations of monolithic systems.
We covered what is headless architecture, and now let us look at how they came to be.
The beginnings of headless technology

Headless technology is often associated with two areas, headless commerce and headless content management.
For commerce, headless technology, like many other advancements, arose in response to the issues that the eCommerce industry faced. Monoliths are prehistoric creatures that thrived in an era when the product pool did not require frequent upgrades and internet retail was straightforward.
The post-desktop age altered how consumers consume content and shop. Online businesses were no longer the only marketplace, and e-commerce stores had to deal with all of the digital developments that occurred in a short period of time. For merchants, it became a burden that needed to be alleviated as soon as possible. Monoliths, on the other hand, became an even greater impediment. Headless technology arose in the pursuit of an iterative solution that would also secure future alterations.
The term headless commerce is credited to Dirk Hoerig back in 2012. The concept gained traction as e-commerce businesses aimed to offer dynamic shopping experiences across different devices. Companies like Nike began exploring headless commerce around 2017, aiming to enhance their online shopping interfaces and provide a unified experience across web, mobile, and other touchpoints. Since its launch in 2018, Nike’s direct-to-customer e-commerce platform, powered by headless technology, has increased revenue by £6 billion.
The early users of headless Content Management Systems (CMS) were often media companies and publishers, recognizing the necessity to distribute content across multiple channels while retaining consistent quality. The New York Times, for instance, adopted a headless CMS approach in 2015 to streamline content delivery across its various platforms.
CMS providers like Drupal, which first started trading in 2001, started to talk about decoupling the front-end. In 2016, Drupal’s Dries Buytaert wrote a blog in 2016 first talking about the subject. Contentful, one of the most popular Headless CMS’ entered the market in 2018.
Although these technologies feel like they have been around forever, they are still very new. But the likes of Nike and the New York Times as early adopters paved the way for a broader adoption of headless CMS and commerce systems across various industries.
What next for headless architectures?
Looking ahead, the trajectory of headless architectures holds exciting prospects, particularly in the realm of data management and leveraging business insights. As businesses continue to amass vast amounts of data, the decoupled nature of headless architectures presents an opportunity to revolutionize how this data is managed and utilized. With headless systems, data can be efficiently structured, making it readily accessible for various front-end applications. This can empower developers to create dynamic user interfaces that draw upon real-time data, offering users more relevant and engaging experiences.
Furthermore, the integration of business data into headless front-ends could have a profound impact on decision-making processes. As decision-makers seek insights from diverse sources, headless architectures can act as a bridge, seamlessly delivering real-time analytics and key performance indicators directly to their interfaces. This approach ensures that executives and stakeholders are equipped with up-to-the-minute information, enabling more informed and agile decision-making. Moreover, by providing consistent access to business data across different touchpoints, headless architectures can contribute to a more holistic understanding of customer behavior, market trends, and operational efficiency, thus driving innovation and competitive advantage.
Companies like TerminusDB and Strapi operate in this arena, offering tools to manage data and content across applications, dashboards, and devices. Are headless architectures the future? Certainly for extended use cases. We anticipate headless architectures evolving beyond their current state, becoming a hub for data-driven operations and strategic decision-making.
What is the developer view about headless technologies?
Opinions among developers regarding working with a headless Content Management System (CMS) can be quite diverse, shaped by various factors such as familiarity with the architecture, project requirements, and personal preferences.
Positive Aspects:
Many developers appreciate the flexibility and freedom offered by a headless CMS. The separation of backend and front-end allows developers to choose the best technologies for each component, fostering innovation and expertise in specific domains. This modular approach also simplifies updates and maintenance, as changes in the frontend or backend don’t necessarily disrupt the other.
Developers often enjoy the versatility of headless CMS systems. They can design tailored user experiences across different devices and platforms without being constrained by a monolithic system’s limitations. This can lead to improved user interactions and engagement, which can be rewarding for developers who value delivering high-quality experiences.
Challenges and Considerations:
However, working with a headless CMS isn’t without its challenges. Developers need to manage APIs and data integration more intricately, potentially adding complexity to the development process. This complexity can sometimes lead to longer development cycles, especially when dealing with multiple frontends that require tailored data formats.
Also, while the modular nature of headless CMS systems empowers developers, it also demands a solid understanding of backend and front-end technologies, potentially necessitating a diverse skill set within development teams. Moreover, collaborating effectively across teams working on different aspects of the project becomes crucial, requiring efficient communication and coordination.
In essence, developers’ feelings about working with a headless CMS often depend on their comfort with the architectural model, the demands of the project, and the satisfaction derived from crafting adaptable, cutting-edge digital experiences.

Headless architecture allows you to leverage ‘best of breed’ platforms that are specialized in their functions. It also gives you the freedom to design your own front-end for your sales channels, rather than relying solely on the front-end technology provided by your commerce or CMS platform.
This paradigm has gained patronage over recent years. Although this is relevant to all multi-tiered applications and apps that provide digital touchpoints to end customers, it is becoming the primary choice for digital commerce platforms of large enterprises that seek agility and flexibility in delivering personalized omnichannel digital customer experience unrestrained by the underlying platforms and systems.
Risks with headless architecture
While headless architectures offer numerous benefits, they are not without their share of risks and challenges. Here are some of the key risks associated with headless architectures:
- Complexity and Learning Curve: Headless architectures can introduce increased complexity compared to traditional monolithic setups. Developers need to manage APIs, data synchronization, and potentially diverse technology stacks for frontend and backend, which can lead to a steeper learning curve and higher skill requirements.
- Integration Challenges: The decoupling of frontend and backend components can lead to integration challenges. Ensuring smooth communication between different services and maintaining consistent data formats across various frontends requires careful planning and implementation.
- Performance Overhead: The use of APIs to transmit data between frontend and backend can introduce performance overhead, particularly if not managed efficiently. Excessive API calls and data transfers can result in latency and reduced responsiveness.
- Data Security and Privacy: Handling data across different channels requires robust security measures. Managing user authentication, data encryption, and access control becomes critical to prevent unauthorized access and data breaches.
- Versioning and Compatibility: As both frontend and backend components can evolve independently, maintaining compatibility between different versions becomes crucial. Incompatibilities can arise if one component is updated without considering its impact on the other.
- Vendor Dependency: Some headless CMS or commerce solutions might lock businesses into specific vendors or technologies. This can limit flexibility and hinder the ability to switch to alternative solutions in the future.
- Development and Maintenance Overheads: While headless architectures can streamline development in certain aspects, managing multiple frontends and ensuring consistency across them can introduce development and maintenance overheads.
To mitigate these risks, careful planning, thorough testing, and a comprehensive understanding of the chosen technology stack are essential. Each project’s specific requirements and objectives should be carefully evaluated to determine whether a headless architecture is the most suitable solution.

TerminusDB as a headless architecture
If you’re looking into headless architectures for your organization or project then consider TerminusDB and TerminusCMS.
TerminusDB is an immutable document graph database that creates a graph from JSON documents. As a graph database, business logic is embedded into the data layer and as segments of the graph are JSON documents, turning your data backend into a headless architecture is more straightforward, plus you also get lots of other features like collaboration and version control tools to branch and query data helping you build more collaborative and intelligent applications.
For more information about how TerminusDB can help you have a read of these articles. Alternatively, getting started is easy. Either install TerminusDB or sign up for TerminusCMS to get started in minutes. Join us on Discord for troubleshooting or to discuss your ideas and seek inspiration.
Other Blogs You Might Like
6 reasons why TerminusDB is the right tool to build collaborative applications
There has been a ‘headless’ revolution in content – regulatory reporting is next